Create a new animation project using the Wick editor.
To create a new animation project and open up the editor in Wick go to this website: https://www.wickeditor.com/editor
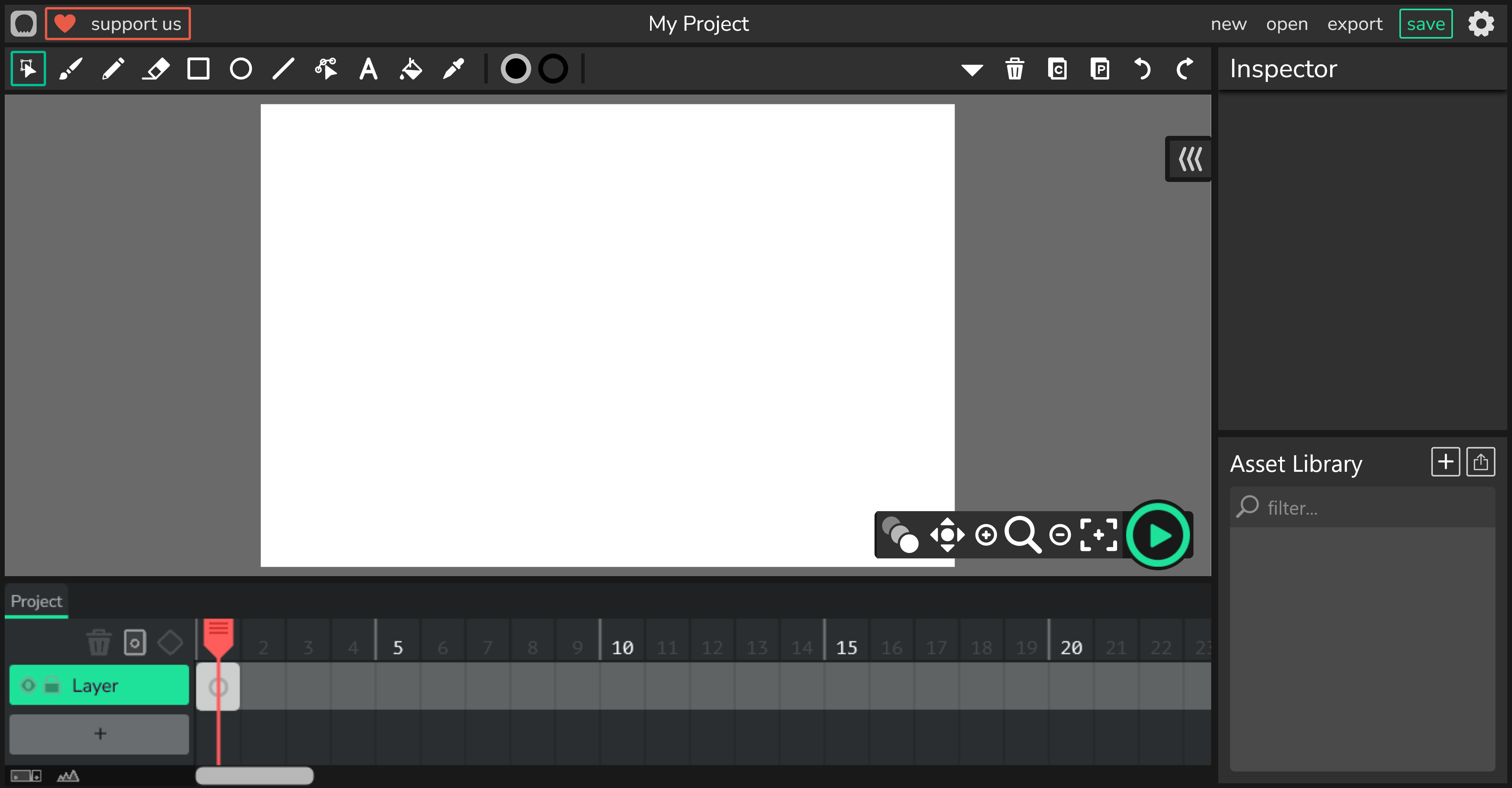
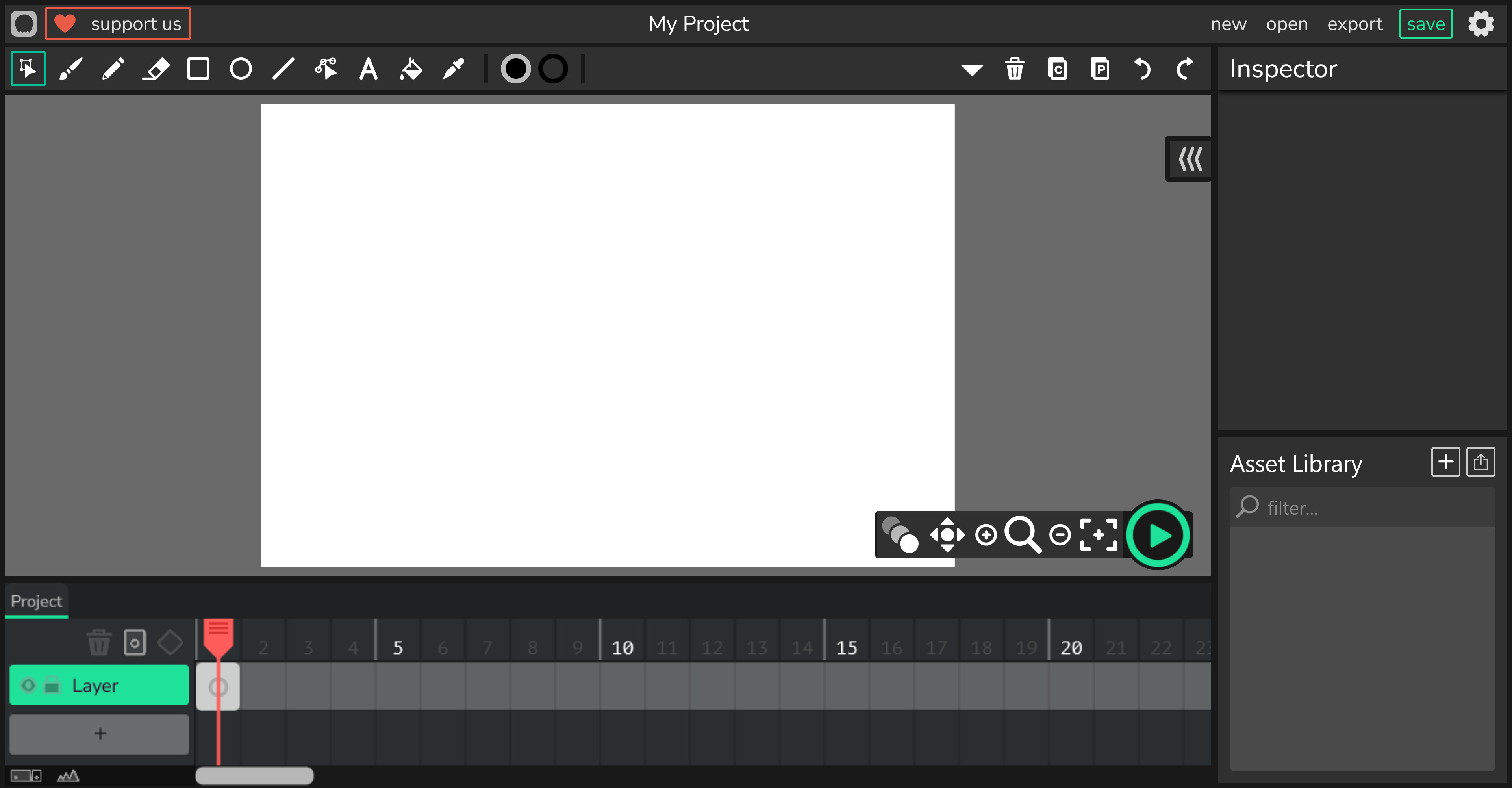
Start by familiarising yourself with the Wick Editor interface.
At the top, you'll find the toolbar which contains drawing tools like the brush, eraser, and shape tools. These tools will help you create and modify your animations.
On the right, you'll find the inspector panel where you can adjust properties of your selected objects. You'll also see the project library where you can manage your assets like images, sounds, and fonts.
The center of the screen is your canvas, this is where you'll create your animation.
At the bottom, you'll see the timeline where you can manage your frames and layers.
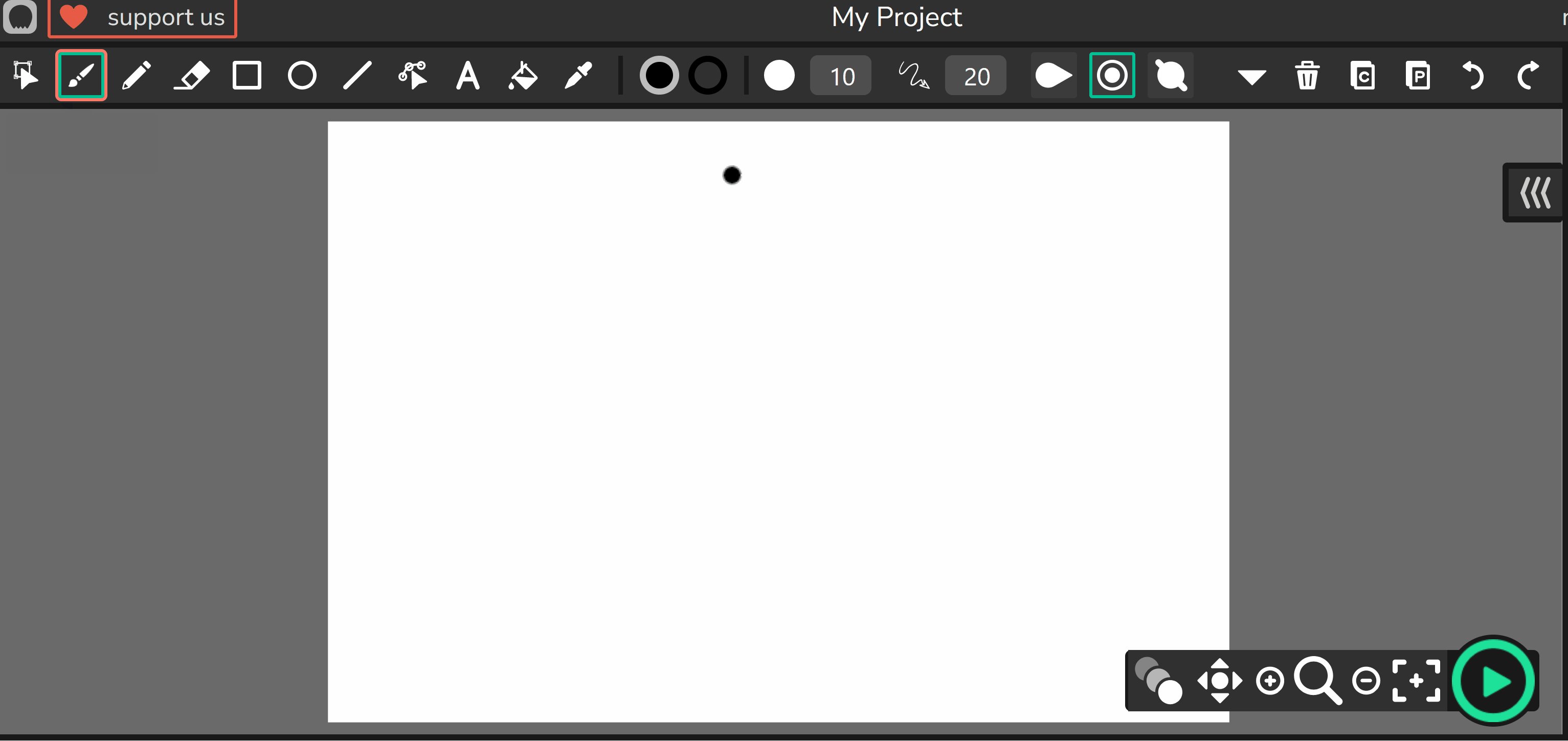
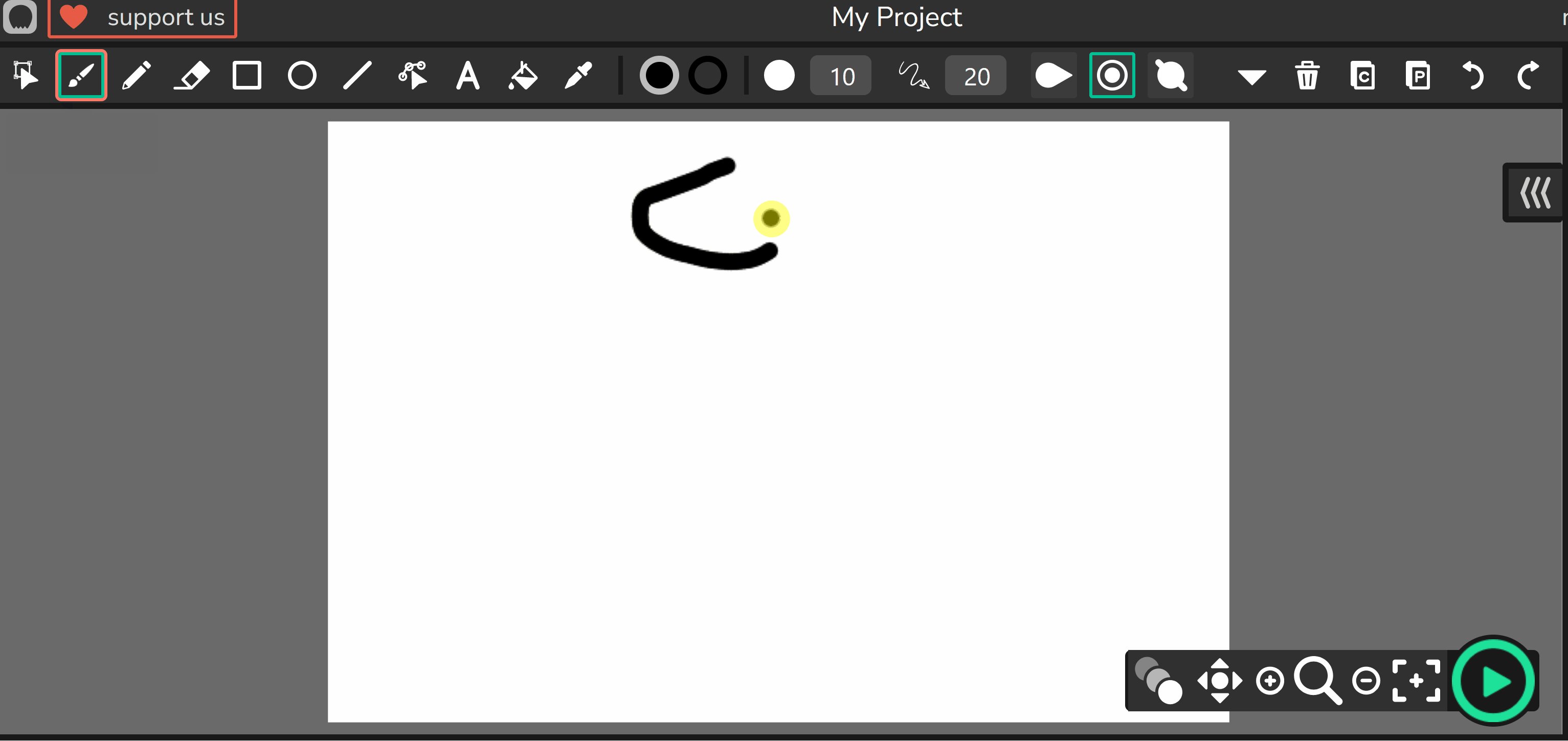
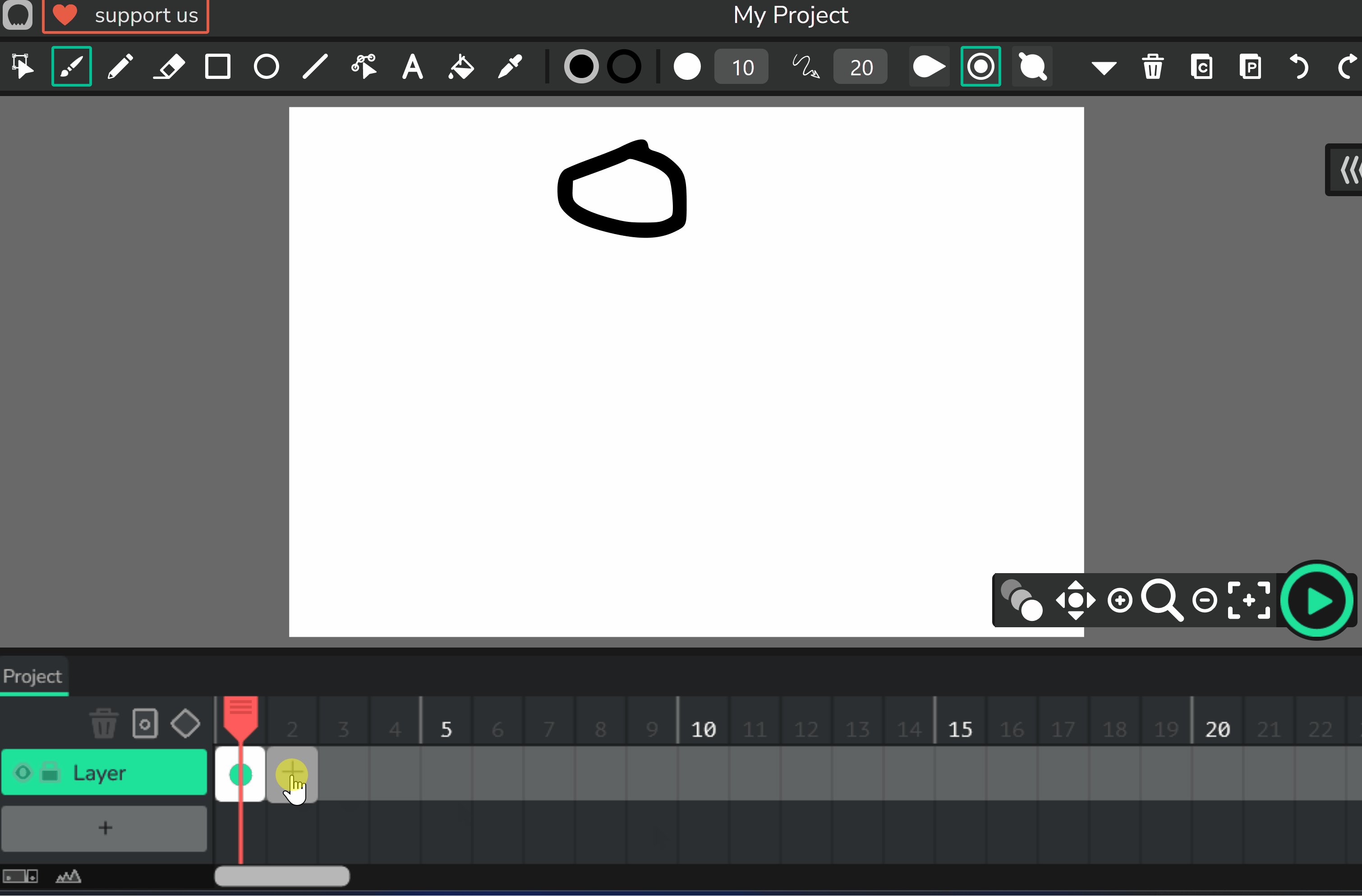
Select the brush tool from the toolbar. Click and drag on the canvas to draw.
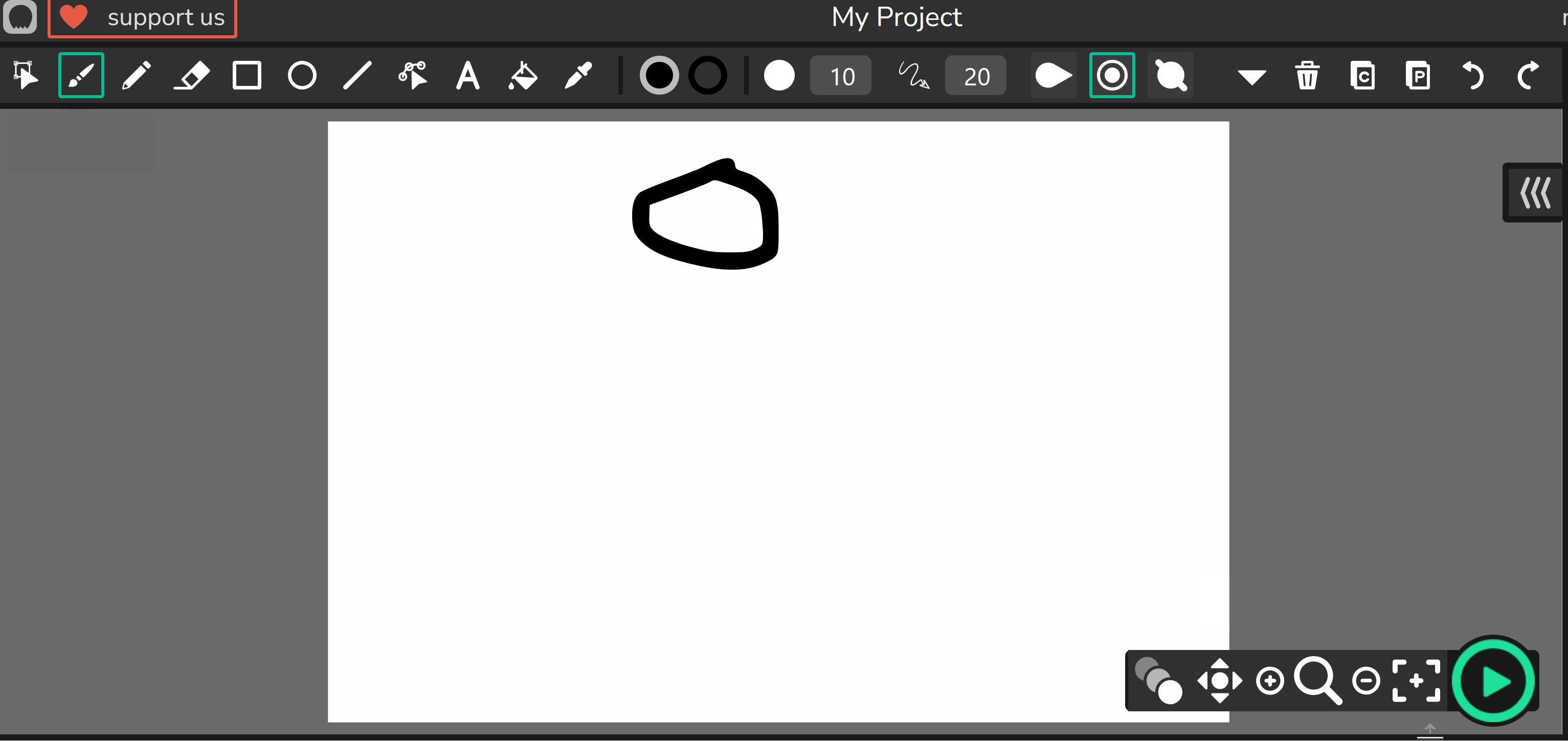
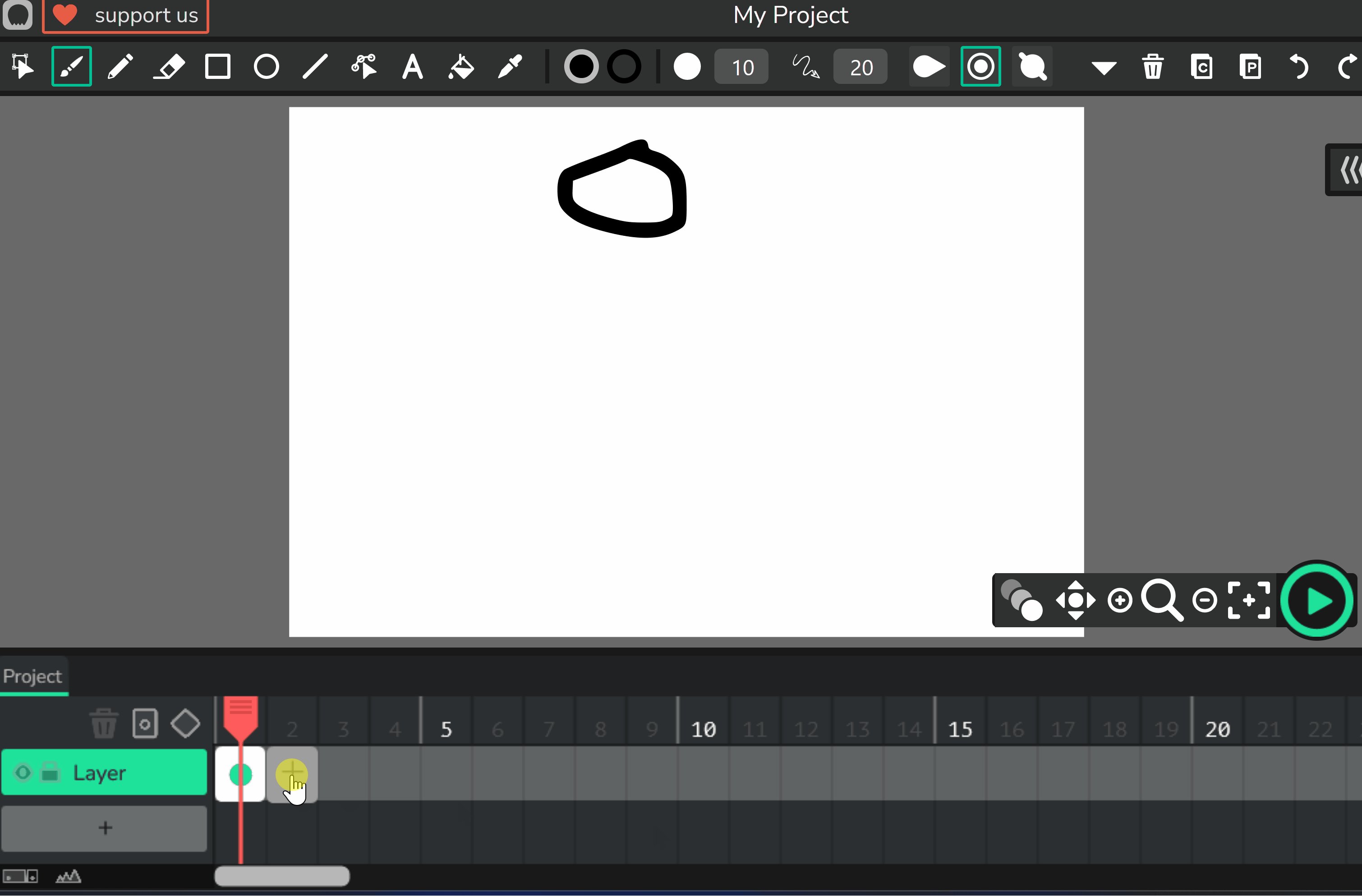
We're going to animate a ball bouncing up and down, so let's start off by drawing a circle freehand at the top of the canvas.
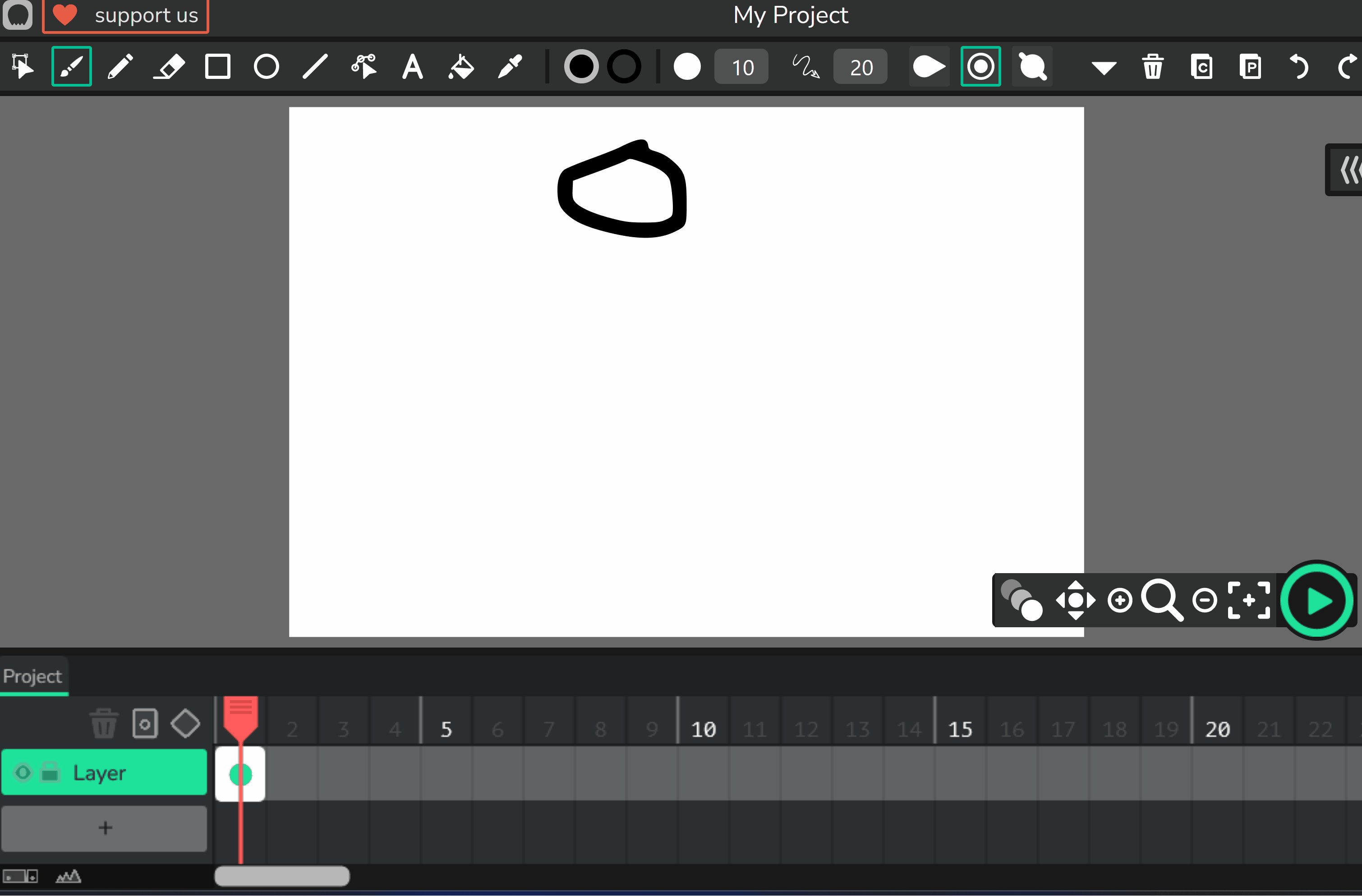
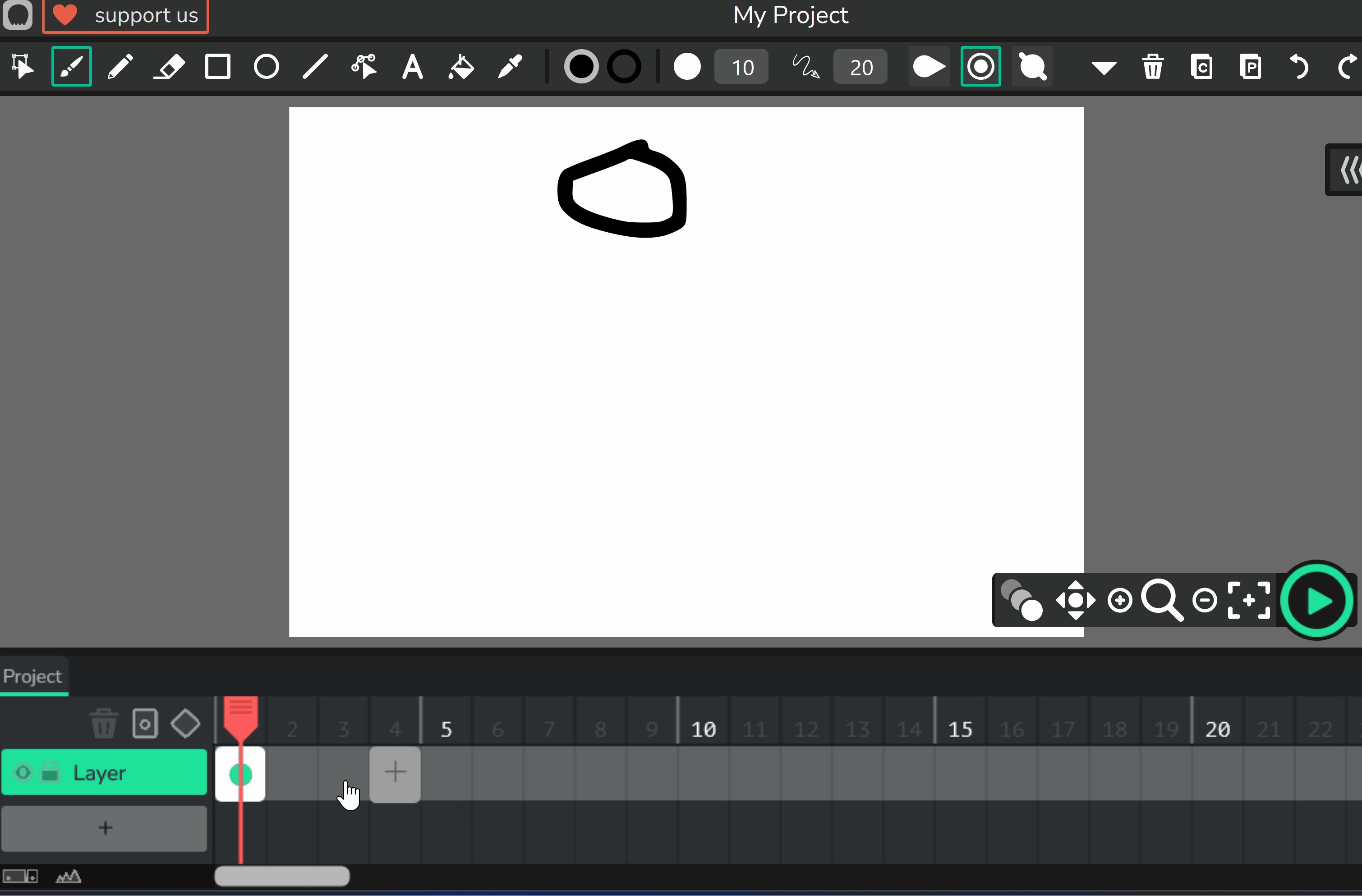
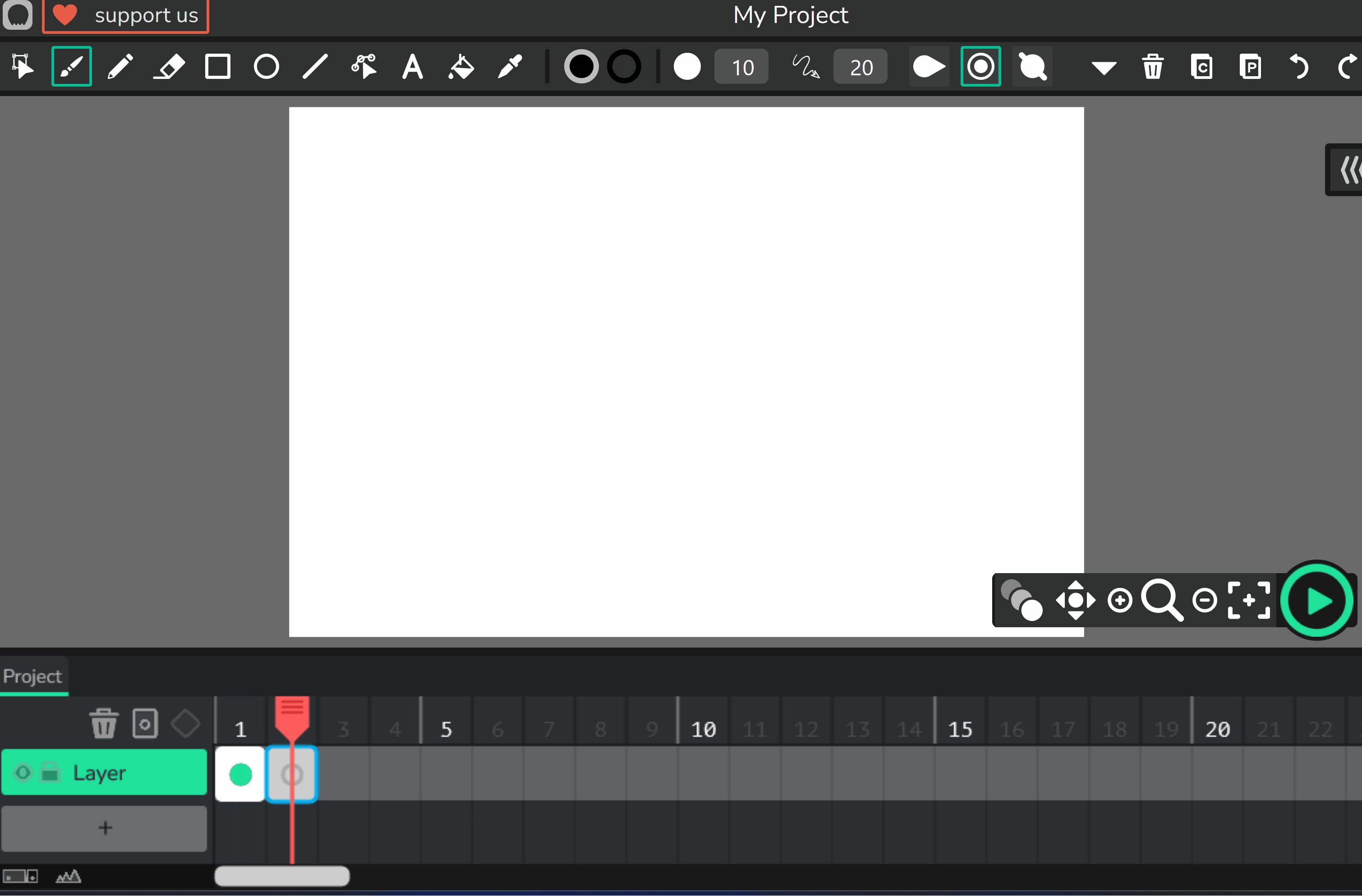
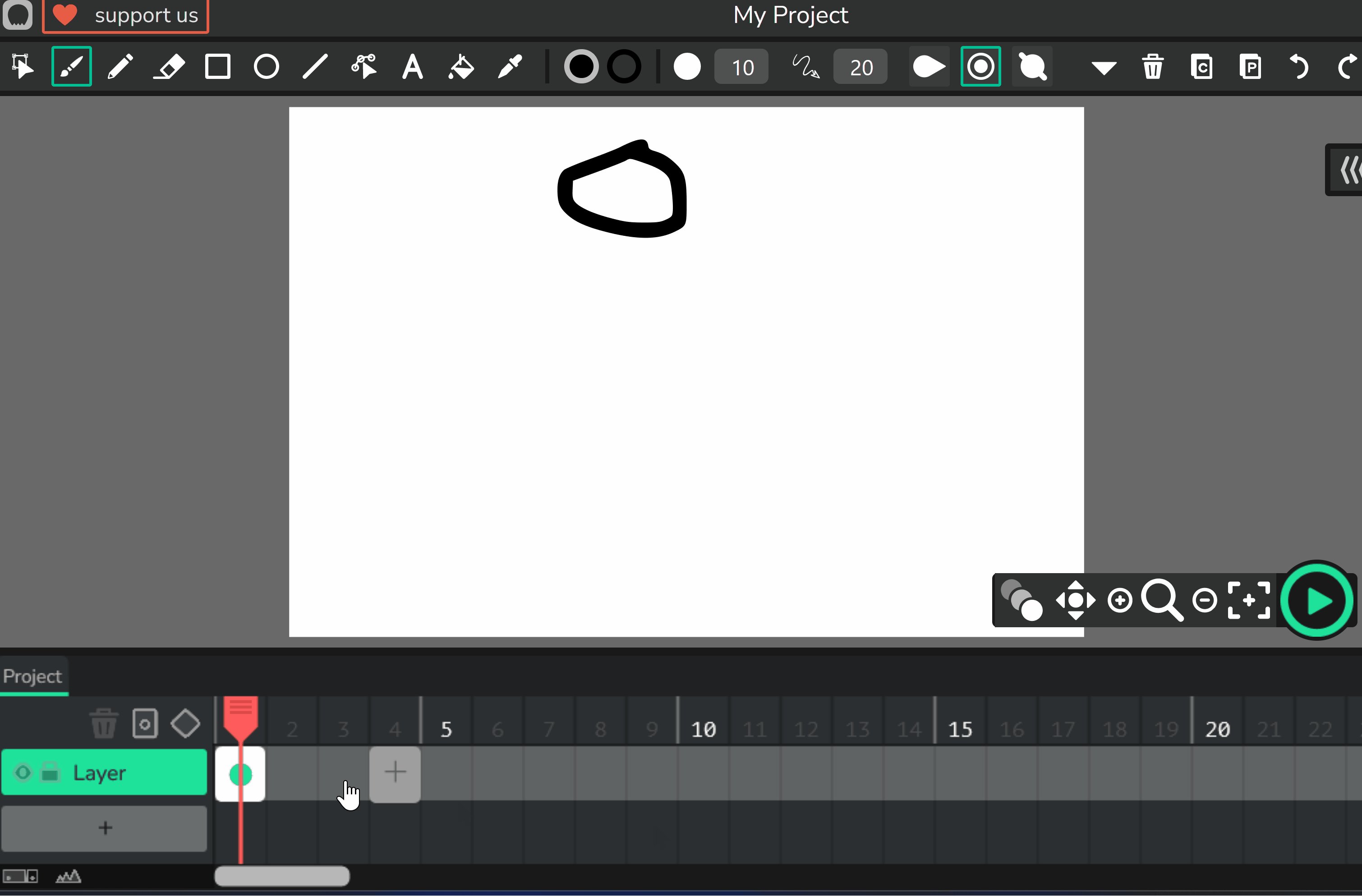
Locate the timeline at the bottom of the screen. Click on an empty spot in the timeline to add a new frame.
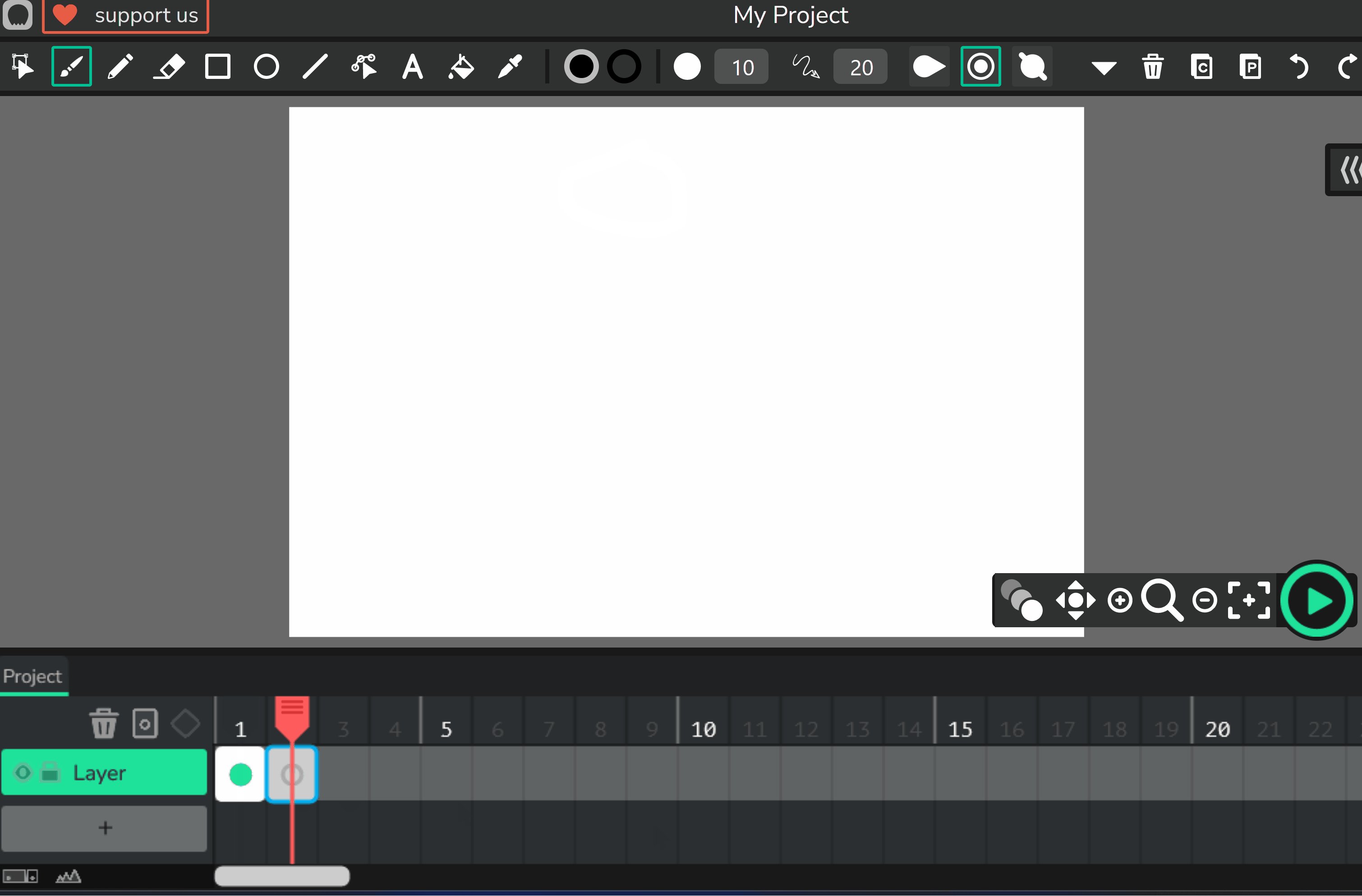
To add a new frame to your project, click an empty spot in the timeline at the bottom of the screen.
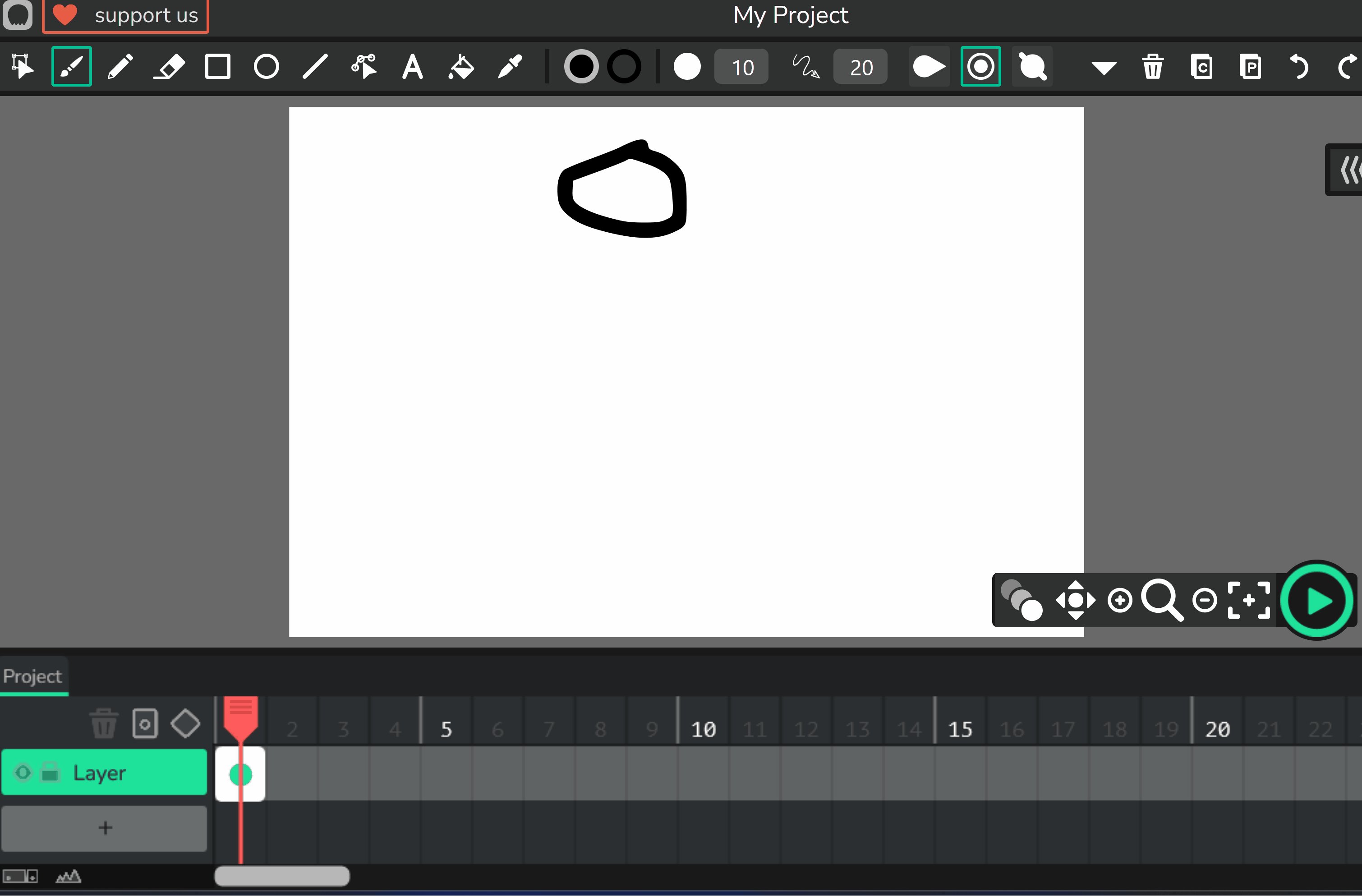
Onion skinning is a technique used in animation that allows you to see several frames at once. This makes it easier to understand how your animation is progressing over time.
To use onion skinning in Wick Editor, find the canvas tools at the bottom right. Click on the onion skinning tool to see previous and following frames. This will help you to create smoother, more natural animations.
Onion skinning is a technique used in animation that allows you to see several frames at once. This makes it easier to understand how your animation is progressing over time.
To use onion skinning in Wick Editor, find the canvas tools at the bottom right. Click on the onion skinning tool to see previous and following frames. This will help you to create smoother, more natural animations.